Pymol2glmol: Difference between revisions
No edit summary |
|||
| (5 intermediate revisions by the same user not shown) | |||
| Line 22: | Line 22: | ||
Best regards, <br> | Best regards, <br> | ||
Takanori Nakane | Takanori Nakane | ||
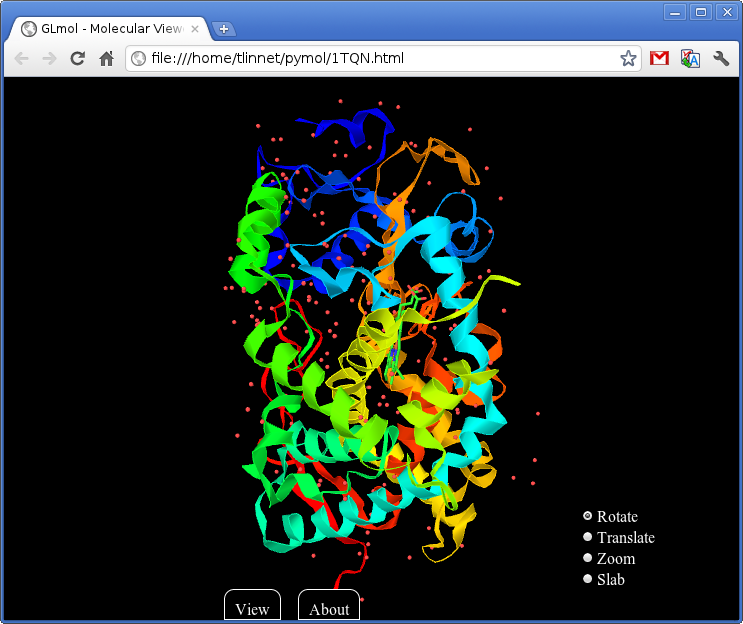
[[Image:Pymol2glmol.png|right|thumb|500px]] | |||
== Example of use == | == Example of use == | ||
| Line 35: | Line 37: | ||
import webbrowser | import webbrowser | ||
webbrowser.open("1TQN.html") | webbrowser.open("1TQN.html") | ||
</syntaxhighlight> | |||
== System requirements == | |||
</ | GLmol runs on newer versions of Firefox, Chrome, Safari or Opera. <br> | ||
[http://www.windows7hacker.com/index.php/2010/02/how-to-enable-webgl-in-firefox-chrome-and-safari/ See here how to activate in windows.] | |||
Internet Explorer is not supported because IE doesn't implement WebGL. | |||
GLmol also runs on Sony Ericsson's Android devices which support WebGL. <br> | |||
Support for Firefox Mobile is currently underway. <br> | |||
Reportedly, GLmol also runs on WebGL enabled safari in iOS. | |||
If you see only black screen and you are using | |||
* Internet Explorer: sorry. IE doesn't support WebGL. | |||
* Firefox (version 4 or later): [https://wiki.mozilla.org/Blocklisting/Blocked_Graphics_Drivers#How_to_force-enable_blocked_graphics_features try force enable WebGL.] | |||
* Chrome: [http://www.google.com/support/forum/p/Chrome/thread?tid=4b9244822aa2f2e0&hl=en try force enable WebGL.] | |||
* Safari: [https://discussions.apple.com/thread/3300585?start=0&tstart=0 enable WebGL.] | |||
=== Fix explained for Mint 12, gnome shell 3, chrome 16 === | |||
Install menu editor, and run it | |||
sudo apt-get install alacarte | |||
sudo alacarte | |||
Locate internet menu. Edit the "Google Chrome" entry from->to | |||
/opt/google/chrome/google-chrome %U | |||
/opt/google/chrome/google-chrome --enable-webgl %U | |||
Then find out what handles your default opening of '''text/html''', and edit that .desktop file.<br> | |||
If you use the repository version of chrome, then search for '''chromium-browser.desktop''' instead. | |||
less ~/.local/share/applications/mimeapps.list | grep 'text/html' | |||
sudo find / -name 'google-chrome.desktop' | xargs sudo gedit | |||
Then locate the line '''Exec=''' and insert in line '''--enable-webgl''': | |||
Exec=/opt/google/chrome/google-chrome --enable-webgl %U | |||
[[Category:Script_Library]] | [[Category:Script_Library]] | ||
[[Category:ThirdParty_Scripts]] | [[Category:ThirdParty_Scripts]] | ||
[[Category:Pymol-script-repo]] | [[Category:Pymol-script-repo]] | ||
Latest revision as of 17:31, 16 January 2012
| Type | Python Script |
|---|---|
| Download | pymol2glmol.py |
| Author(s) | Takanori Nakane |
| License | LGPL3 |
| This code has been put under version control in the project Pymol-script-repo | |
Introduction
A script to export a scene in pymol to GLmol. GLmol is a molecular viewer for Web browsers written in WebGL/Javascript.
With pymol2glmol, you can publish your pymol scene to a Web page. Visitors can rotate, zoom the molecule on the page.
Compared to export of polygon coordinates (VRML or Object3D), the published web page contain only atomic coordinates so that the file size is much smaller and visitors can even change representation.
Examples and script can be downloaded from my web page.
This script uses cmd.get_session to extract which representations is enabled on each part of the molecule. I think this technique is useful for many purposes, for example, writing exporters, copying representations between aligned structures, etc.
Comments and suggestions are welcome.
Best regards,
Takanori Nakane
Example of use
reinitialize
import pymol2glmol
fetch 1TQN, async=0
preset.pretty_solv("1TQN")
select heme, organic
pymol2glmol 1TQN
import webbrowser
webbrowser.open("1TQN.html")
System requirements
GLmol runs on newer versions of Firefox, Chrome, Safari or Opera.
See here how to activate in windows.
Internet Explorer is not supported because IE doesn't implement WebGL.
GLmol also runs on Sony Ericsson's Android devices which support WebGL.
Support for Firefox Mobile is currently underway.
Reportedly, GLmol also runs on WebGL enabled safari in iOS.
If you see only black screen and you are using
- Internet Explorer: sorry. IE doesn't support WebGL.
- Firefox (version 4 or later): try force enable WebGL.
- Chrome: try force enable WebGL.
- Safari: enable WebGL.
Fix explained for Mint 12, gnome shell 3, chrome 16
Install menu editor, and run it
sudo apt-get install alacarte sudo alacarte
Locate internet menu. Edit the "Google Chrome" entry from->to
/opt/google/chrome/google-chrome %U /opt/google/chrome/google-chrome --enable-webgl %U
Then find out what handles your default opening of text/html, and edit that .desktop file.
If you use the repository version of chrome, then search for chromium-browser.desktop instead.
less ~/.local/share/applications/mimeapps.list | grep 'text/html' sudo find / -name 'google-chrome.desktop' | xargs sudo gedit
Then locate the line Exec= and insert in line --enable-webgl:
Exec=/opt/google/chrome/google-chrome --enable-webgl %U